本文未经允许禁止转载,可提供参考,如需源码请移至关于页。
hexo-all-minifier: https://github.com/chenzhutian/hexo-all-minifier
它是一个 Hexo 插件,用于自动压缩和优化你的网站资源,包括 HTML、CSS、JavaScript 和图片。这个插件可以帮助你减少网站的加载时间,提高性能,从而提升用户体验。
下载
1
| npm install hexo-all-minifier --save
|
如果npm下载不成功可以下zip文件,然后将它解压至博客根目录下的node_modules文件夹下
mac下载需要多下载一样东西
1
| brew install libtool automake autoconf nasm
|
如何使用
只需要将这行代码插入_config.yml中就可以了
如需进一步使用还可以添加如下代码
进阶设置
html压缩
1
2
3
4
5
| html_minifier:
enable: true
ignore_error: false
exclude:
- '*.min.css'
|
各命令的作用
enable: true:
这个选项用于启用或禁用 HTML 压缩功能。当设置为 true 时,表示在生成网站时将自动压缩 HTML 文件。如果设置为 false,则不会对 HTML 文件进行压缩。
ignore_error:
false这个选项决定在压缩过程中遇到错误时是否忽略这些错误。当设置为 true 时,即使压缩过程中出现错误,也会继续处理其他文件。如果设置为 false,则在遇到错误时会停止压缩过程。
exclude: ['*.min.css']:
这个选项用于指定在压缩过程中需要排除的文件或文件类型。在这个例子中,'*.min.css' 表示所有以 .min.css 结尾的 CSS 文件(通常是已经压缩过的文件)将被排除在压缩之外。你可以在这里添加多个排除项,每个排除项用单引号括起来,并用逗号分隔。
css压缩
1
2
3
4
| css_minifier:
enable: true
exclude:
- '*.min.css'
|
各命令的作用
enable: true:
这个选项用于启用或禁用 CSS 压缩功能。当设置为 true 时,表示在生成网站时将自动压缩 CSS 文件。如果设置为 false,则不会对 CSS 文件进行压缩。
exclude: ['*.min.css']:
这个选项用于指定在压缩过程中需要排除的文件或文件类型。在这个例子中,'*.min.css' 表示所有以 .min.css 结尾的 CSS 文件(通常是已经压缩过的文件)将被排除在压缩之外。这样可以避免对已经最小化的文件进行不必要的再次压缩,从而节省处理时间和资源。
js压缩
1
2
3
4
5
6
7
8
9
10
11
| js_minifier:
enable: true
mangle: true
compress:
exclude:
- '*.min.js'
js_concator:
enable: false
bundle_path: '/js/bundle.js'
front: false
silent: false
|
各命令的作用
js_minifier 部分
enable: true:
这个选项用于启用或禁用 JavaScript 压缩功能。当设置为 true 时,表示在生成网站时将自动压缩 JavaScript 文件。如果设置为 false,则不会对 JavaScript 文件进行压缩。
mangle: true:
这个选项用于启用或禁用变量名混淆(mangling)。当设置为 true 时,压缩器会重命名 JavaScript 代码中的变量和函数名,以减少文件大小。如果设置为 false,则不会进行变量名混淆。
compress: {}:
这个选项用于配置压缩选项,但在这个例子中它是空的。通常,你可以在这里设置特定的压缩选项,例如是否移除未引用的代码、是否简化表达式等。
exclude: ['*.min.js']:
这个选项用于指定在压缩过程中需要排除的文件或文件类型。在这个例子中,'*.min.js' 表示所有以 .min.js 结尾的 JavaScript 文件(通常是已经压缩过的文件)将被排除在压缩之外。这样可以避免对已经最小化的文件进行不必要的再次压缩。
js_concator 部分
enable: false:
这个选项用于启用或禁用 JavaScript 文件合并功能。当设置为 true 时,表示在生成网站时将自动合并多个 JavaScript 文件为一个文件。如果设置为 false,则不会进行文件合并。
bundle_path: '/js/bundle.js':
这个选项用于指定合并后的 JavaScript 文件的输出路径。在这个例子中,合并后的文件将被保存为 /js/bundle.js。
front: false:
这个选项的含义不太明确,因为它不是标准的配置项。它可能用于指定是否将合并后的文件放在网站的前端(即页面头部)。如果设置为 true,则合并后的文件可能会被放置在 标签内;如果设置为 false,则可能会被放置在页面底部。
silent: false:
这个选项用于控制合并过程中的日志输出。当设置为 true 时,合并过程中不会输出任何日志信息,即静默模式。如果设置为 false,则会在合并过程中输出日志信息。
图片优化
1
2
3
4
5
6
7
| image_minifier:
enable: true
interlaced: false
multipass: false
optimizationLevel: 2
pngquant: false
progressive: false
|
各命令的作用
enable: true
这个选项用于启用或禁用图片压缩功能。当设置为 true 时,表示在生成网站时将自动压缩图片文件。如果设置为 false,则不会对图片文件进行压缩。
interlaced: false:
这个选项用于控制是否对 JPEG 图片启用隔行扫描(interlaced)。隔行扫描的图片在加载时会逐渐变得清晰,而不是一次性加载完毕。这可以提供更好的用户体验,但可能会稍微增加文件大小。如果设置为 true,则启用隔行扫描;如果设置为 false,则不启用。
multipass: false:
这个选项用于控制是否对 SVG 图片进行多次优化。当设置为 true 时,SVG 优化器会尝试多次优化 SVG 代码,以达到更好的压缩效果。如果设置为 false,则只进行一次优化。
optimizationLevel: 2:
这个选项用于设置图片优化的级别。不同的级别会影响压缩的质量和文件大小。通常,级别越高,压缩效果越好,但可能会牺牲一些图片质量。这个值通常是一个介于 0 到 5 之间的整数,不同的工具可能有不同的级别定义。
pngquant: false:
这个选项用于控制是否使用 pngquant 工具来压缩 PNG 图片。pngquant 是一个专门用于压缩 PNG 图片的工具,它可以显著减小 PNG 文件的大小,同时保持良好的图像质量。如果设置为 true,则使用 pngquant 进行压缩;如果设置为 false,则不使用。
progressive: false:
这个选项用于控制是否对 JPEG 图片生成渐进式(progressive)图片。渐进式 JPEG 图片在加载时会先显示低分辨率的图像,然后逐渐变得清晰。这可以提供更好的用户体验,但可能会稍微增加文件大小。如果设置为 true,则生成渐进式 JPEG;如果设置为 false,则生成标准 JPEG。
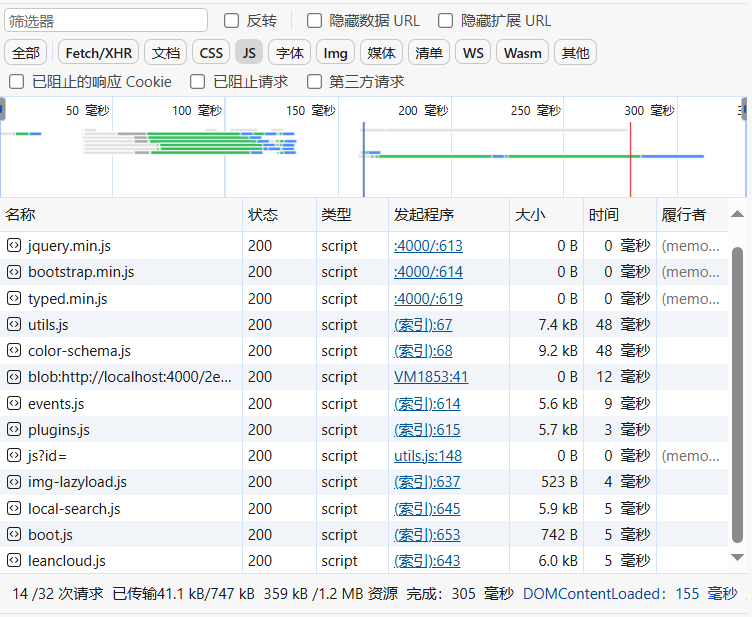
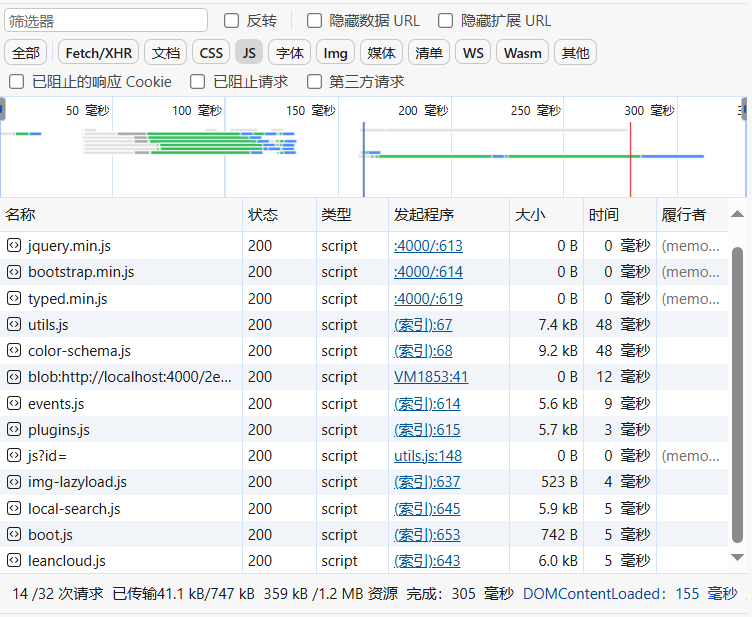
优化结果